Payment Proof: Paid-to-Promote July 31, 2013
This is my FATTEST check from Paid-to-Promote so far. I have been with the program for a couple of years already, but it was only November of last year when I have received a bi-monthly payment exceeding $5.00. Now, it's 6 times than the usual. Couldn't be any happier. If you want the details of this earning online payment proof, check out the details below.

Earning Online Gig: Paid-to-promote
Earnings: $31.25
What I Did to Earn: Paste some code in my websiteSign up here: Paid-to-Promote.Net

Earning Online Gig: Paid-to-promote
Earnings: $31.25
What I Did to Earn: Paste some code in my websiteSign up here: Paid-to-Promote.Net
How to Place Google Adsense Ads in Blog Posts Only
Since only three Google Adsense Ads are allowable to be displayed in a certain page, as an advertiser, we want to place each in a strategic place. I, for instance, want to put them inside the blogger posts since this placement would be the most visible to my readers.
However, when I want to put them in each blogpost, and in my homepage there are more than three blog posts, then the other blog posts wouldn't contain ads. And, the Google Ads in my sidebars would disappear because three ads are only permissible.
So, the solution to this problem is to make the Google Ads appear in the blog posts only, and not in the homepage. To understand this, let me give you an illustration.
Just add the code in bold form before and after your Google Ad unit code. This would only allow the Google Ad units to be displayed in the blog posts only. However, when I want to put them in each blogpost, and in my homepage there are more than three blog posts, then the other blog posts wouldn't contain ads. And, the Google Ads in my sidebars would disappear because three ads are only permissible.
So, the solution to this problem is to make the Google Ads appear in the blog posts only, and not in the homepage. To understand this, let me give you an illustration.
This is your homepage with "n" number of blog posts.
Notice that no Google Ad unit is displayed underneath the blog post title.
When you click on a certain blog post, the Google Ad units will now appear below the blog post title.
Visit THIS SITE for a live preview.
Get it? So, how to do this? Simple.
<b:if cond="data:blog.pageType == "item""> ***INSERT YOUR GOOGLE AD UNIT CODE HERE </b:if>
If you wish to know how to integrate your Google Ads into your blog posts, then check this tutorial: How to Add Google Adsense Ads Inside Your Blogger Posts.
Payment Proof: Jun. 2, '13
So far, paid-to-promote has been sending me my earnings twice monthly now. I have tried to integrate the pop-up ads into my website, but I disliked the result. I cannot control the number of pop-up ads. So, instead of earning more by popping up ads here and there (there were about 10), I agreed to include the banner code instead. I wouldn't want to annoy and scare my readers anyway.
Earning Online Gig: Paid-to-promote
Earnings: $20.16
What I Did to Earn: Paste some code in my website
Sign up here: Paid-to-Promote.Net
Earnings: $20.16
What I Did to Earn: Paste some code in my website
Sign up here: Paid-to-Promote.Net
Payment Proof: Knoji Dec. 2012
Knoji is the place for consumers. I have earned this money through writing product reviews and submitting verified coupons. If you want to earn online in Knoji, sign up here.
Earning Online Gig: Knoji
Earnings: $65.11
Earnings: $65.11
What I Did to Earn: write product reviews, submit verified working coupons
Frequency of Payment: Monthly (usually first day of the month)
Sign up here: Knoji Sign Up
Sign up here: Knoji Sign Up
Payment Proof: Paid-to-Promote Dec.30, '12
This is my second payout in December alone. This is my highest bi weekly payment from paid-to-promote to date. All I did was just paste some code in my website, earned affiliates and get paid for my commissions. Join Paid-to-Promote too and earn money online.
Earning Online Gig: Paid-to-promote
Earnings: $13.19
What I Did to Earn: Paste some code in my website
Sign up here: Paid-to-Promote.Net
Earnings: $13.19
What I Did to Earn: Paste some code in my website
Sign up here: Paid-to-Promote.Net
Payment Proof: Paid-to-Promote Dec.16, '12
This is my 2nd big payout from Paid-to-Promote. I earned through my 1st level affiliates. For the details:
Earning Online Gig: Paid-to-promote
Earnings: $7.17
What I Did to Earn: Paste some code in my website
Sign up here: Paid-to-Promote.Net
Earning Online Gig: Paid-to-promote
Earnings: $7.17
What I Did to Earn: Paste some code in my website
Sign up here: Paid-to-Promote.Net
How to Make Blogger Widgets Appear on Homepage Only
I have used this procedure for my Comment Warning in my personal blog. It has something to do with the Intense Debate widget.
You can also use this trick for Google Ads. If you want the ads to only appear on the homepage, you can do this.
1. On your Blogger Dashboard, click on the Layout.


10. Next, find the highlighted line below.
You're set. Wanna see a demo.
Here's my homepage. Scroll down until the end of one post. You'll see my note about the comment.
Now, here's a blog post page. You'll not see the comment note anymore.
On the other hand, If you want the ads to appear on the blog posts and not on the homepage, you can do this.
You can also use this trick for Google Ads. If you want the ads to only appear on the homepage, you can do this.
1. On your Blogger Dashboard, click on the Layout.
3. Paste this on Notepad. You'll see something like this.
http://www.blogger.com/rearrange?blogID=8500218314895154610&widgetType=HTML&widgetId=HTML18&action=editWidget§ionId=footer2
4. Copy the Widget ID. The pink one in the code above.
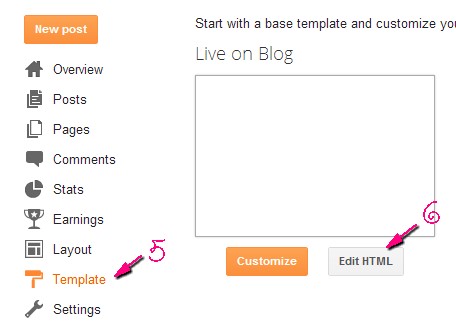
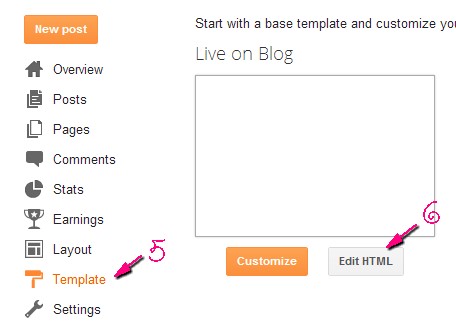
5. Now, click on the Template button.
6. And the Edit HTML after that.

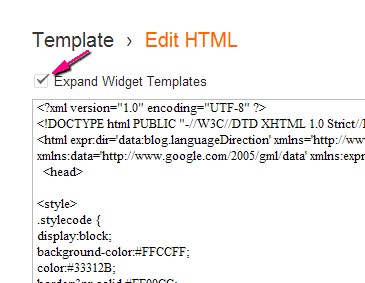
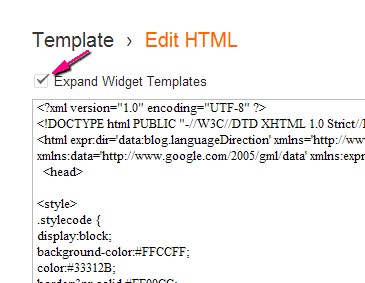
7. Once the HTML has opened, click on Proceed and tick on theExpand Widget Templates box.

8. Now, hit CTRL + F to find the widget ID.
9. Once you found it, look for the highlighted line below.
Immediately below that line, paste this code:
<b:if cond="data:blog.url == data:blog.homepageUrl">
10. Next, find the highlighted line below.
Above this code, paste this code:
</b:if>
11. Hit the Save button.You're set. Wanna see a demo.
Here's my homepage. Scroll down until the end of one post. You'll see my note about the comment.
Now, here's a blog post page. You'll not see the comment note anymore.
On the other hand, If you want the ads to appear on the blog posts and not on the homepage, you can do this.
Enjoy this tutorial! :)















